
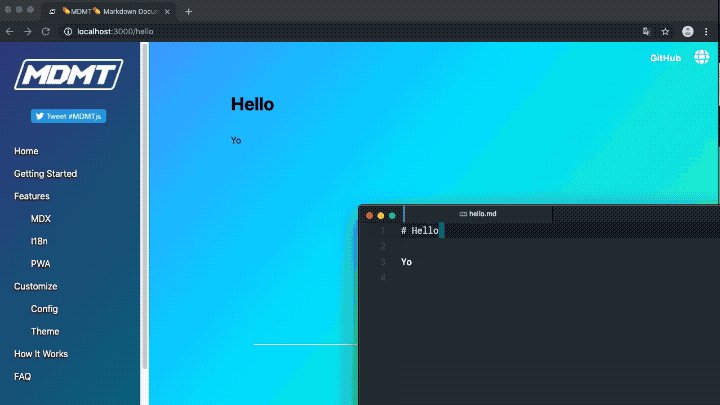
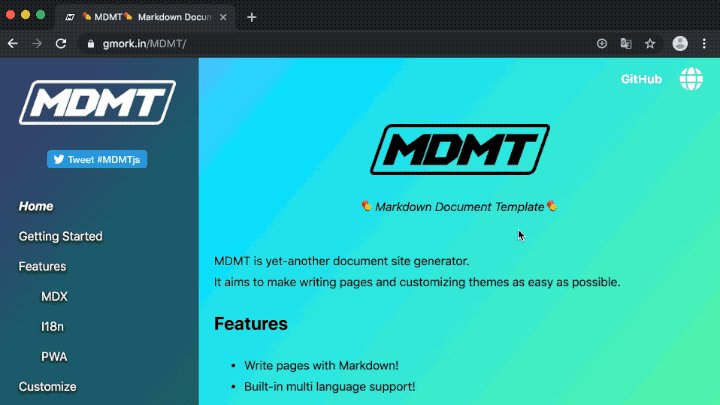
こういうの作りました。
Markdownを書くだけでページを作成できます。 Lighthouseスコアは満点目指したけど1点たりなかった。

git cloneしてお使いください。
なんで作ったの
仕事でiOSアプリ作ってて、ユーザー向けのマニュアルをVuePressで書いてた。 VuePressはめちゃ良く出来てて、テーマも簡単に編集できるんだけど、細かい部分をカスタマイズしようとすると、どうにも手が届かない所がでてくる。
ドキュメント作成ツールは他にも試したんだけど、どれも一長一短というか…… VuePressやDocusaurusは複雑すぎるし、素のNext.jsやNuxt.jsで作るのも面倒。 コマンドラインで開発サーバー起動できるとかは要らないから、サッとforkして使えるくらいのテンプレートが欲しいんだよな。 あとどうせnpmスクリプトでラップするのでCLIツールも要らないし。
2年前に作ったVEDAのドキュメントでは、Next.jsでMarkdownを読み込んで表示していたんだけど、結構複雑でメンテが辛くなってしまった。 当時と比べるとNext.jsもかなりパワーアップしていて、ちょっと試してみたら楽にMarkdownを読み込めることがわかったので、いっそドキュメントサイトのテンプレートでも作ってみるか、となった。
特徴
Markdownで記事を書ける
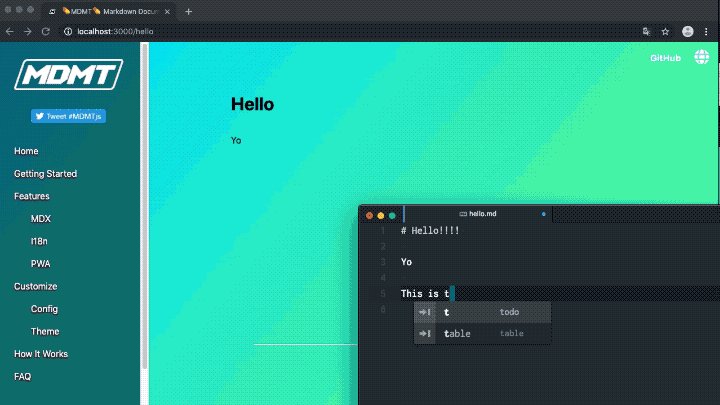
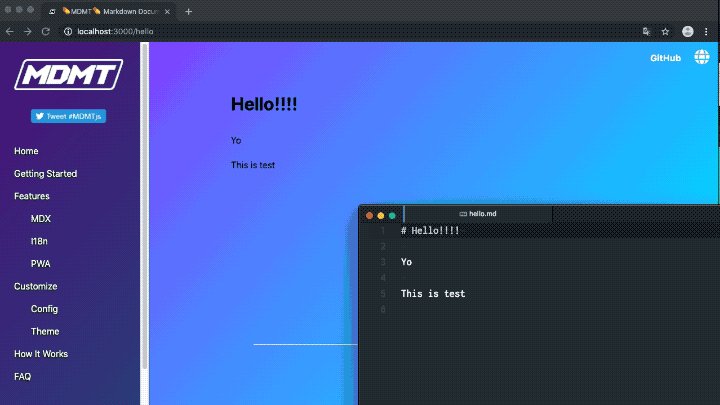
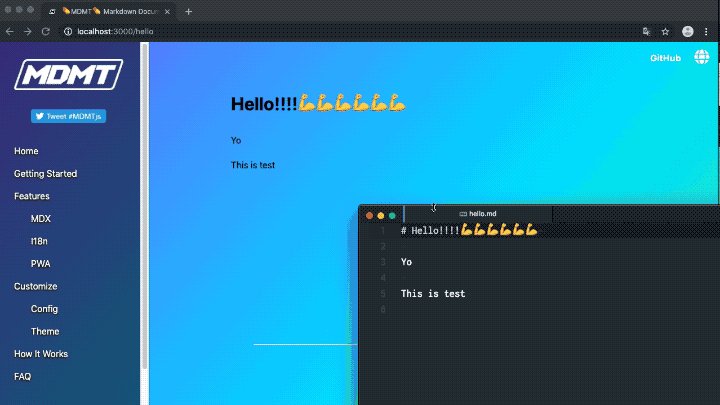
pages/ にMarkdownファイルを置くだけでページを作れます。
MDXなので、なんとReactコンポーネントも埋め込める。
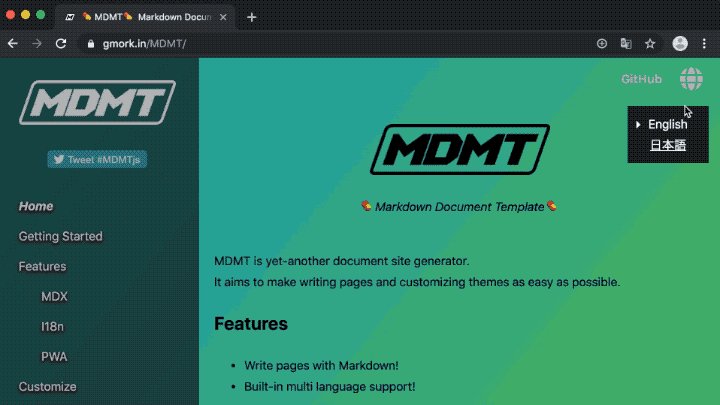
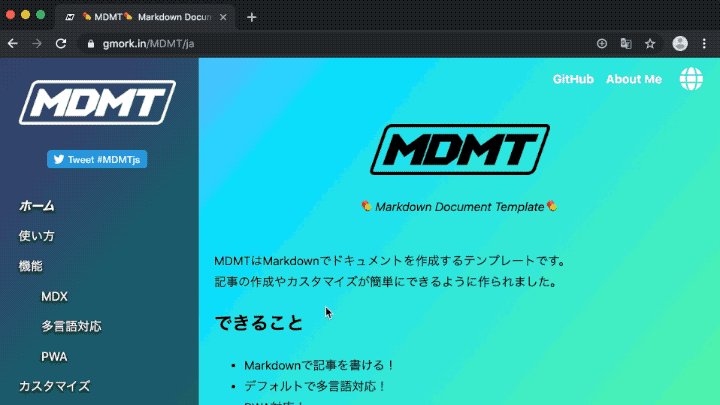
デフォルトで多言語対応

言語切り替えボタンが標準で入ってます。 言語を切り替えると、今見てるページの別言語バージョンにリダイレクトしてくれます。
PWA対応
設定がうまくいけばオフラインでも読めるようになります。 MDMTで作った自作ライブラリのドキュメントをスマホにインストールしておくと、ライブラリ使ってるときにサッと読めて便利かも。
仕組み
基本的には、Next.jsとMDXを組み合わせてるだけです。 Next.jsのレポジトリにMDXローダーみたいなのがあるので、Next.js の設定ファイルに追加するだけで良い。 これだけで.mdファイルをページとしてレンダリングしてくれるし、static exportにも対応できる。
ただ、そのままだとfrontmatter をパースしてくれないので、mdx-loaderをフォークした奴がlib/mdx-loader.jsに入ってます。
データフロー部分はReact Hooksを使ってReduxもどきを実現した。個人的にはReduxより楽だった。 もしReduxが使いたければ入れ替えちゃってください 多分すぐできるはず……
使ってて「もっとこうしたい」とか「この機能ほしい」みたいなのあったら気軽にPull Request送ってください。 https://github.com/fand/mdmt/pulls
よろしく〜🐹🐹🐹🐹