GLSLでVJやライブコーディングができるAtomパッケージを作りました。
その名も VEDA !!!
この記事では、VEDAの使い方や機能を説明します。
目次
このパッケージでできること
AtomでこんなVJができちゃいます!
My first VJ live coding pic.twitter.com/j66MFGZfFO
— amagi (@amagitakayosi) 2017年7月31日
この動画は、先日僕が VEDA を使ってVJした時のものです。
動画素材や画像素材をロードしつつ、GLSLで加工したり動きを付けたりしています。
動画素材をロードしてMIDIコントローラーで操作きるので、コードをほぼ書かずにVJすることも可能です。
GLSLはOpenGLやWebGLといった3Dグラフィックで用いられる言語です。
GPUで実行されるため、高画質なグラフィックをリアルタイムに描画できるという特長があります。
AtomにはTidalCycles等、ライブコーディングで音楽を演奏するパッケージがいくつか存在しているので、組み合わせると一人でDJ/VJ両方できたりもします。
TidalCyclesについては以前記事を書きました。
機能一覧
VEDAは、GLSLファイルを実行してAtomの背景に表示するパッケージです。
linterやautocompleteといった既存のパッケージを利用し、快適なコーディング環境を実現しています。
GLSL実行環境としては、以下のような機能をもっています。
- GLSL Sandbox互換の
uniform変数 - 音声入力対応
- MIDI入力対応
- 任意の画像/動画をロードできる
インストール
glslangValidatorのインストール
VEDA の動作には glslangValidator が必要です。
先にインストールしましょう。
macOSの場合
macの場合はhomebrewでインストールできます。
homebrewが入っていない場合は、まず以下のページに従ってインストールしてください。
Homebrew — The missing package manager for macOS
その後、ターミナルで brew install glslang を実行すると glslangValidator コマンドを使えるようになります。
glslangValidatorを自分でビルドする場合は、21-3さんの記事を参考にしてください。
(21-3さんありがとうございます!)
glslangValidator はVulkan SDKに含まれています。
こちらからVulkan SDKをインストールしましょう。
LunarG® Vulkan™ SDK - What's in the SDK - Where to Download
Windowsの場合は C:/VulkanSDK/(バージョン番号)/Bin/ に glslangValidator がインストールされるので、こちらに環境変数PATHを通してください。
VEDA本体のインストール
Atomの設定画面、または apm より veda をインストールします。
Failed to require... というエラーが出た時
場合によっては以下のようなエラーが表示されるかもしれません。
Failed to require the main module of 'glsl-livecoder' because it requires an incompatible native module. Run `apm rebuild` in the package directory to resolve.
この場合は、画面下部の虫アイコンをクリックし、 Rebuild Packages を実行してください。
使い方
VEDAをインストールすると、Atomに以下のコマンドが追加されます。
Veda:Toggle- VEDA を起動/停止する
Veda:Load Shader(key:ctrl-enter)- 現在のタブのGLSLファイルを実行する
Veda:Watch Shader(key:ctrl-shift-enter)- 現在のタブを監視し、内容が変更されたら自動で実行する
Veda:Watch Active Editor(key:ctrl-alt-enter)- アクティブなタブを監視し、
watch-shaderを実行する
- アクティブなタブを監視し、
Veda:Stop Watching(key:ctrl-.)watch-shaderとwatch-active-editorを停止する
実際にサンプルコードを手元で動かしてみましょう。
まず、glsl-livecoder-examplesをcloneし、Atomで開きます。
git clone https://github.com/fand/glsl-livecoder-examples
cd glsl-livecoder-examples
atom .
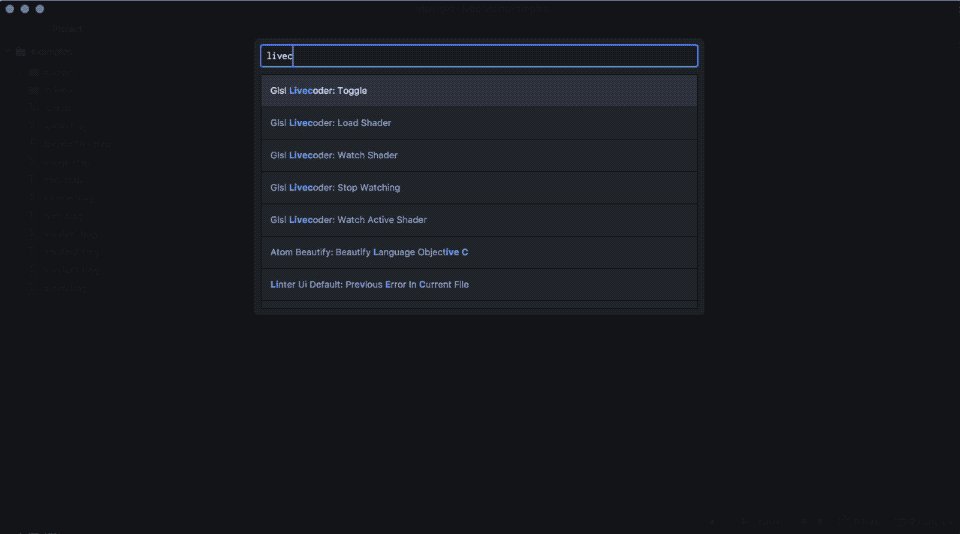
コマンドパレットを開き、Veda:Toggle を実行してください。
VEDAが起動し、デフォルトのGLSLコードが評価されます。

このディレクトリにはサンプルコードが沢山入っています。
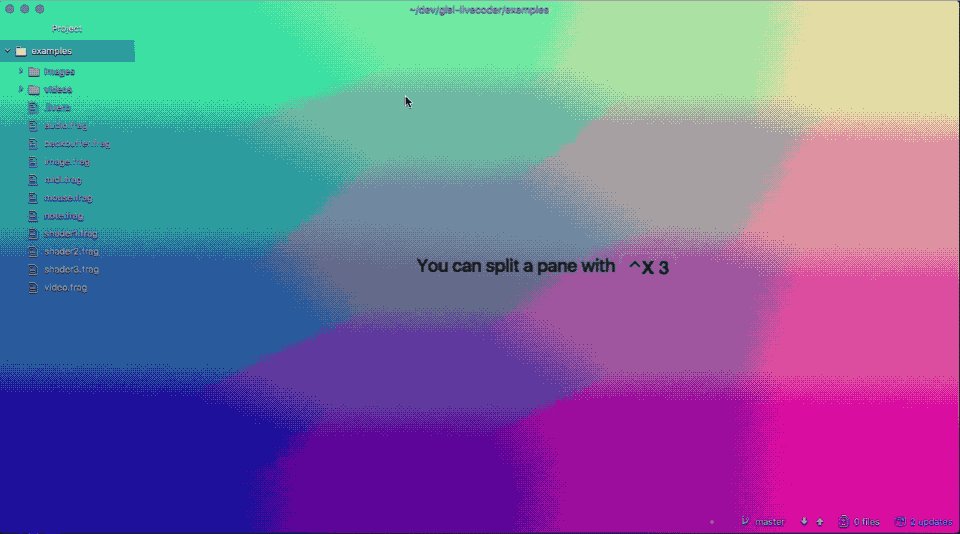
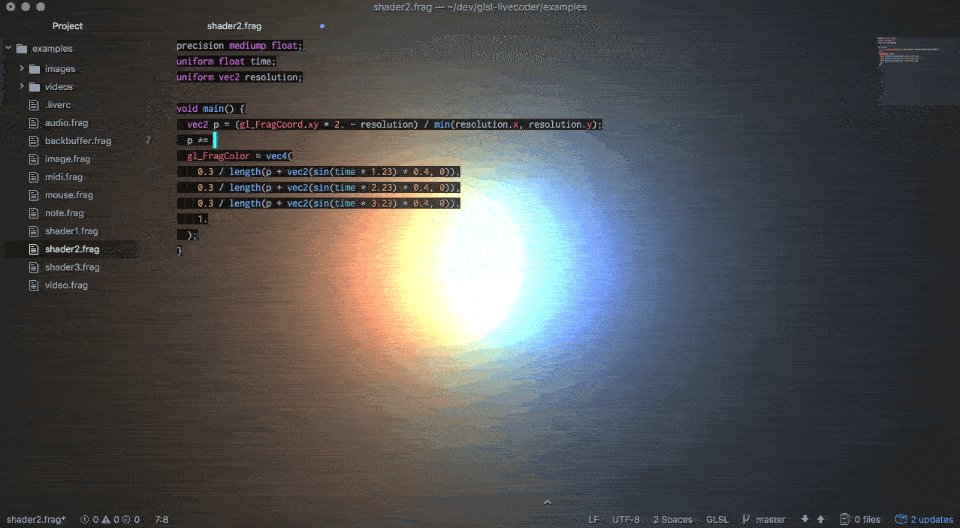
試しに sample2.frag を開き、 ctrl-enter で実行してみましょう。
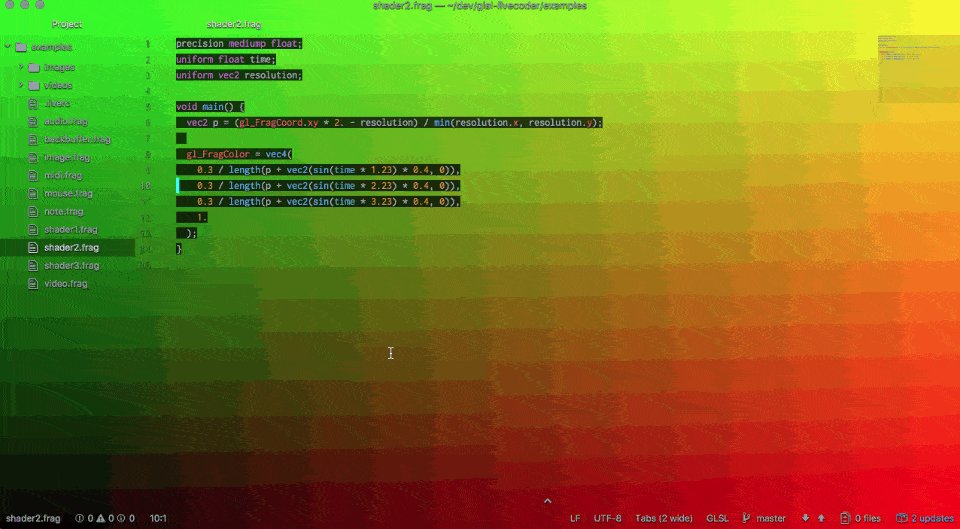
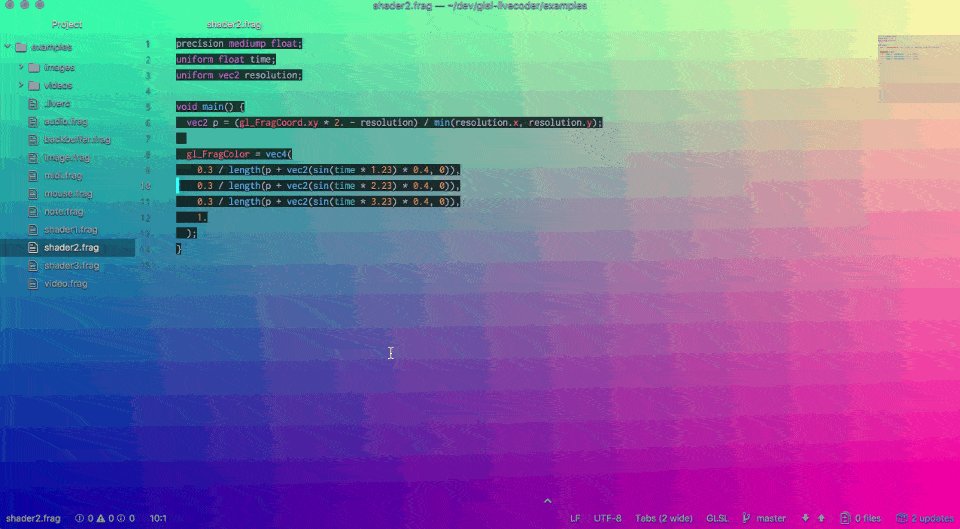
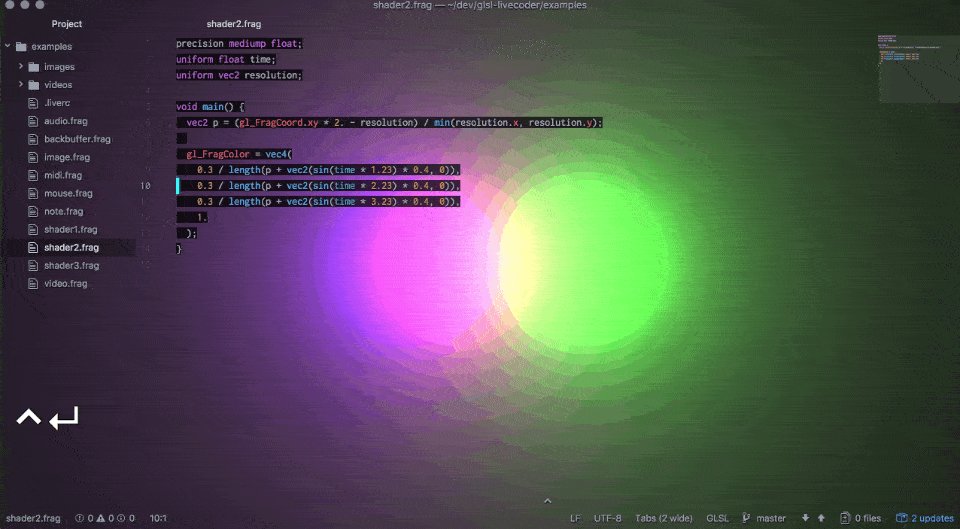
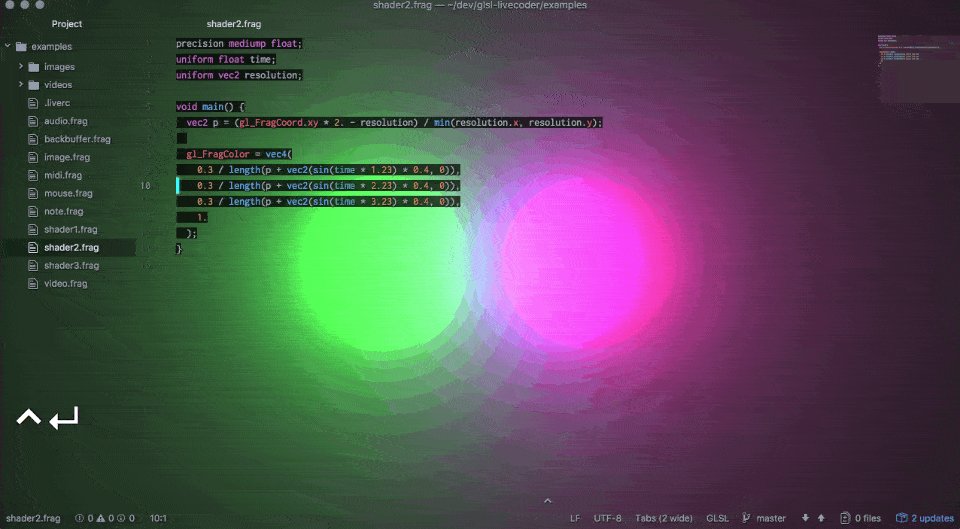
GLSLが実行され、次のような画面になるはずです。

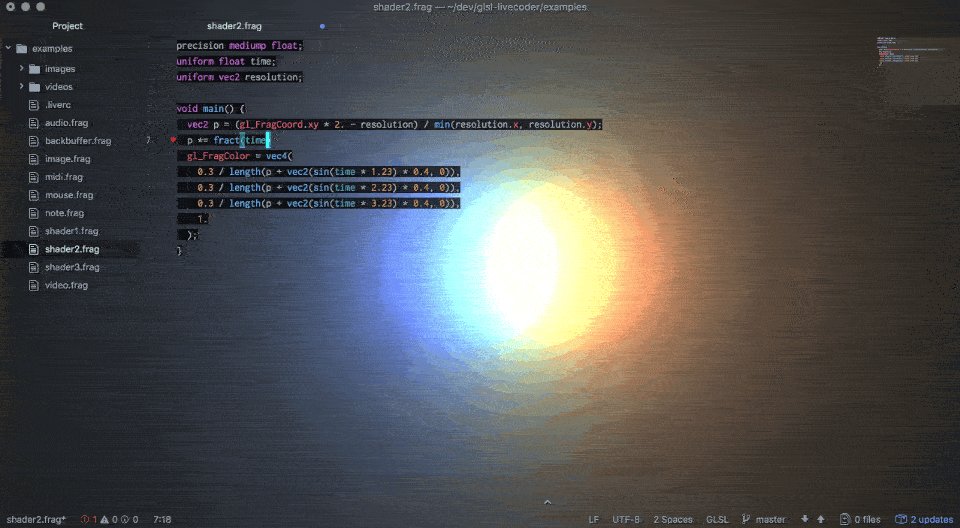
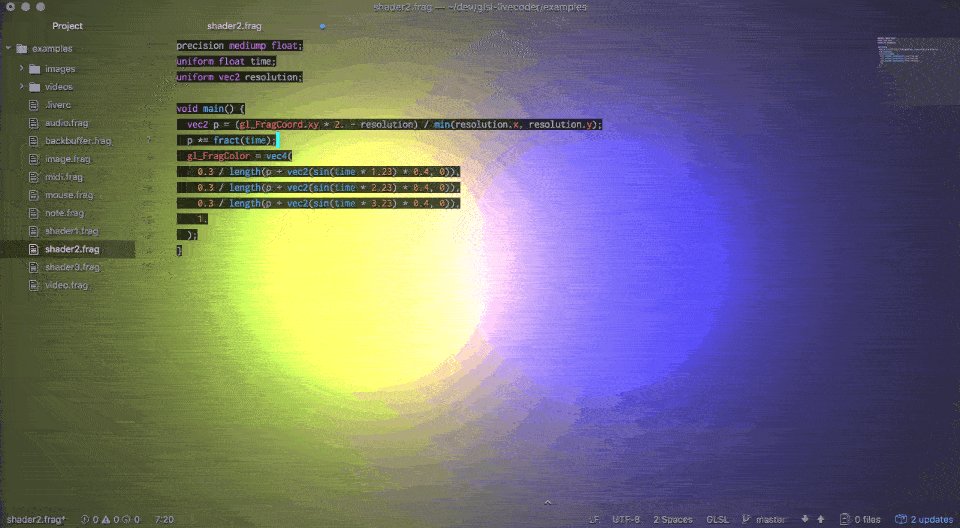
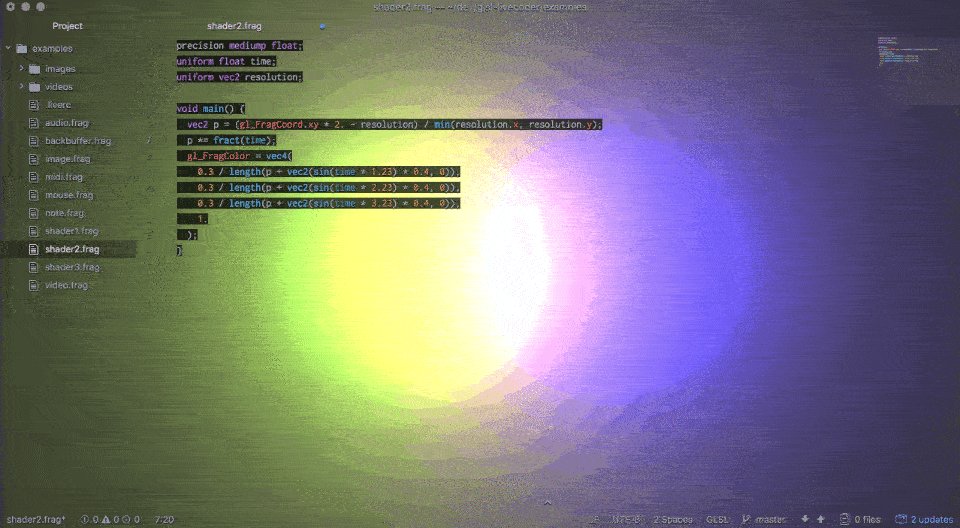
GLSLを書き換えて実行すると、すぐに反映させることができます。
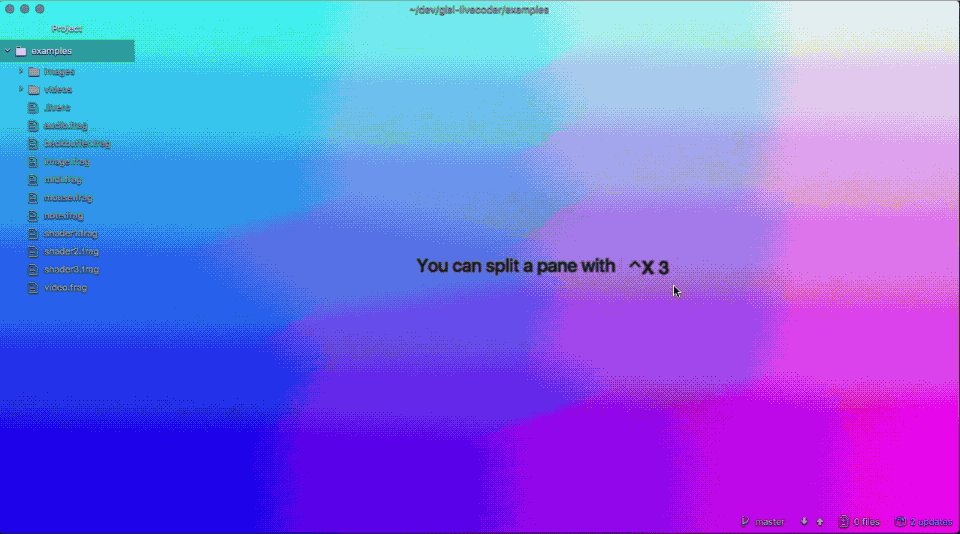
例えば、7行目に p *= fract(time); を追加して実行すると、画面全体をアニメーションさせることができます。

次は動画のロードを試してみましょう。
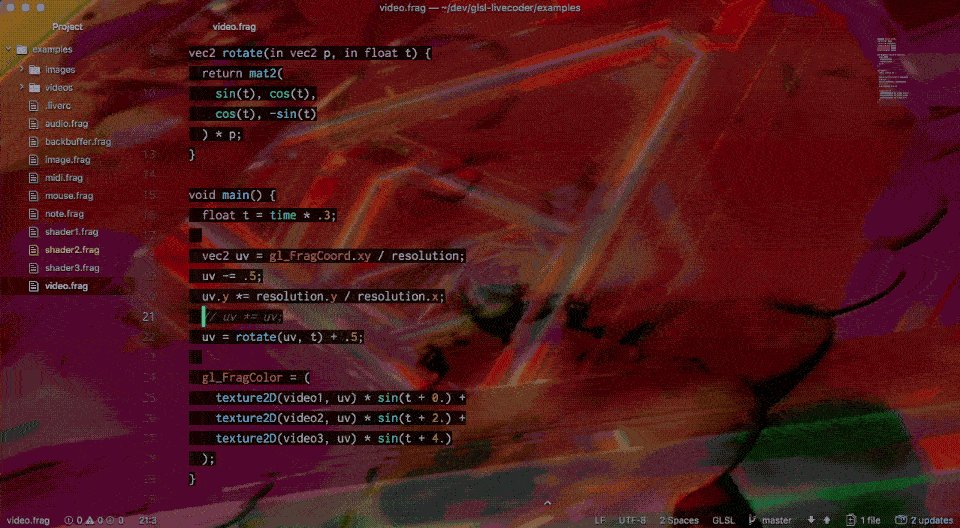
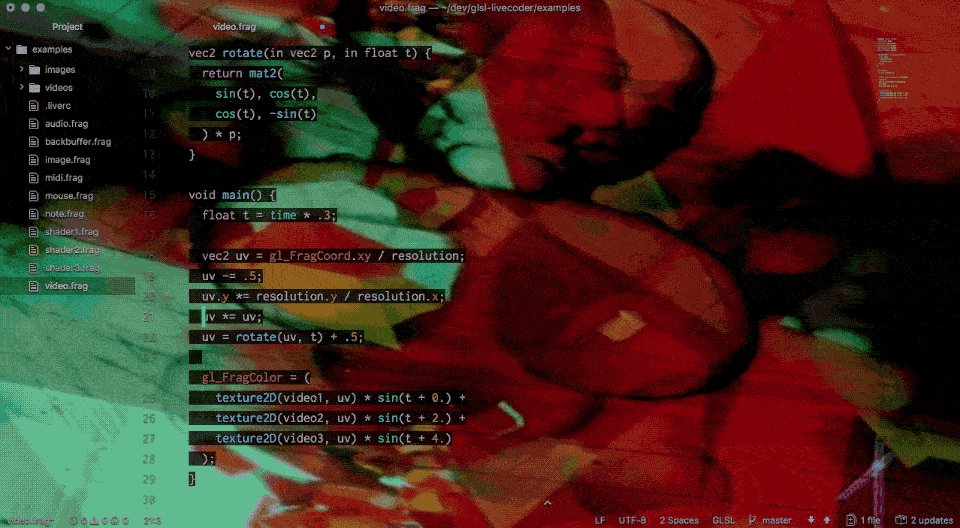
video.frag を開いて ctrl-enter で実行すると、複数の動画がミックスされた画面が表示されます。

動画のパスは .liverc で指定しています。
.liverc を編集することで、任意の画像や動画をロードすることができます。
.liverc を保存すると即反映されるので、動画の入れ替えも簡単に行なえます。
// .liverc { "IMPORTED": { // 動画ファイルは videos/ 内にに保存されている "video1": { "PATH": "./videos/1.mp4", }, "video2": { "PATH": "./videos/2.mp4", }, "video3": { "PATH": "./videos/3.mp4", }, }, }
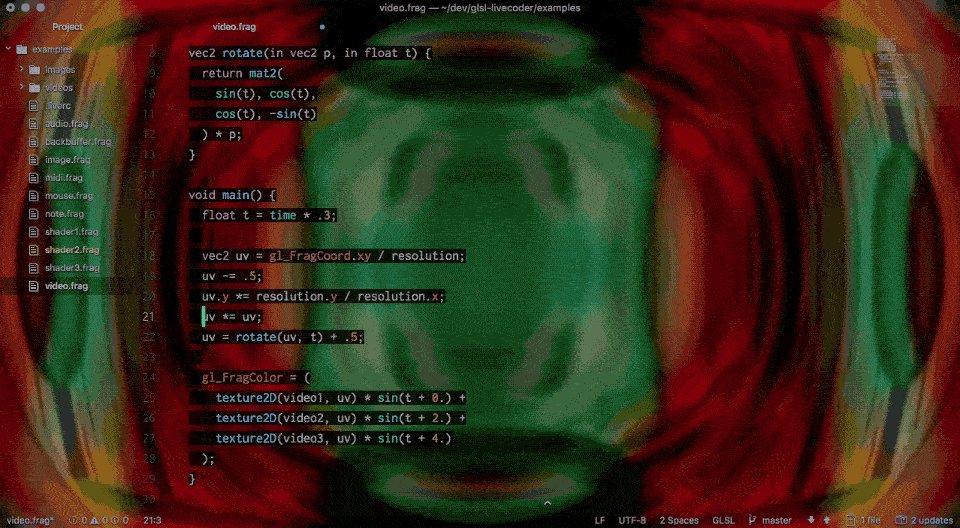
もちろん、動画をGLSLで加工することもできます!
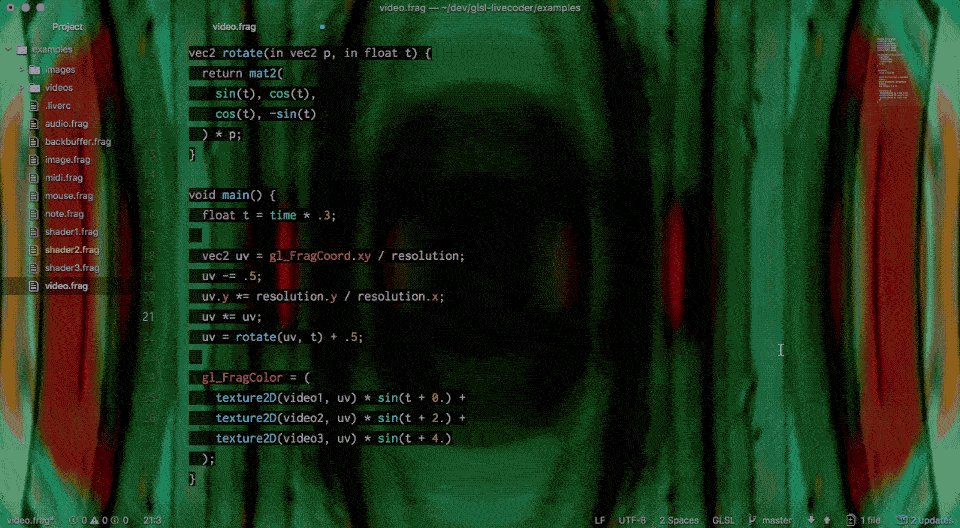
21行目の // uv *= uv; のコメントを外して、再度 ctrl-enter してください。
画面全体が左右対象にグニャッと歪んで表示されると思います。

以上、おおまかな使い方を紹介しました。
音声入力やMIDI入力の使い方に関しては、それぞれ audio.frag と midi.frag を参考にしてください!
今後の開発
今後は以下のissueに取り組んでいこうと思います。
- パフォーマンス向上
- カメラ入力対応
- glslify対応
他に機能のリクエストやバグ報告があれば、TwitterやGitHubでお気軽にご連絡ください!
それでは、よいVJライフを!
修正履歴
- 2017/12/20: パッケージ名をVEDAに変更したため、修正しました。
