
1年ぶり3度目のReact Native入門してるんだけど、expo.ioっていうサービスがメッチャ便利そうだったので紹介します。
何がどう便利かっていうと、
- ケーブルなしで、実機の動作確認ができる
- もちろんコード変更も即座に反映される
- 開発版アプリの配布がワンタッチでできる
- 便利なReactコンポーネントもついてくる
expo.io とは
React Nativeでのアプリ開発を支援するサービスです。
公式サイトはこちら。めっちゃ素朴……
expoは create-react-native-app XDE expo client といったツールを公開しています。
create-react-native-app: アプリの雛形を作るCLIツール- XDE: アプリ開発を支援するデスクトップアプリ。実機のログをみたり、アプリを再起動したりできる
- expo client: 開発中のアプリを実機にインストールするためのクライアント
今回はこれらを使ってReact Nativアプリケーションを開発する方法を紹介します。
事前準備
インストールするものは多いけど、設定はほぼ不要です!
$ npm i -g create-react-native-appする- XDEをインストール
- Installation | Expo v15.0.0 documentation
- 起動するとアカウント登録画面になります
- お手持ちのiOS/Android端末にexpo clientをインストール
開発フロー
基本的な開発の流れはこんな感じ。
create-react-native-appでアプリの雛形を作成npm startして、実機で確認しつつ開発- リリースビルドを作ってストアに公開
create-react-native-app
create-react-app みたいなやつです。
基本的な操作は create-react-app と同じ。
(facebook公式みたいな名前なのはちょっと邪悪な感じする……;;)
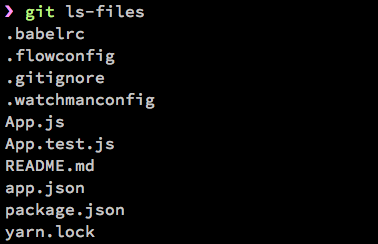
$ create-react-native-app my-app とすると、 my-app ディレクトリにアプリの雛形が作成されます。
雛形はかなりシンプルになっており、 .xcodeproj ファイルすら存在しません。
expoでは、アプリケーションの配布・ビルドを独自のしくみで行なうため、これだけで充分なようです。

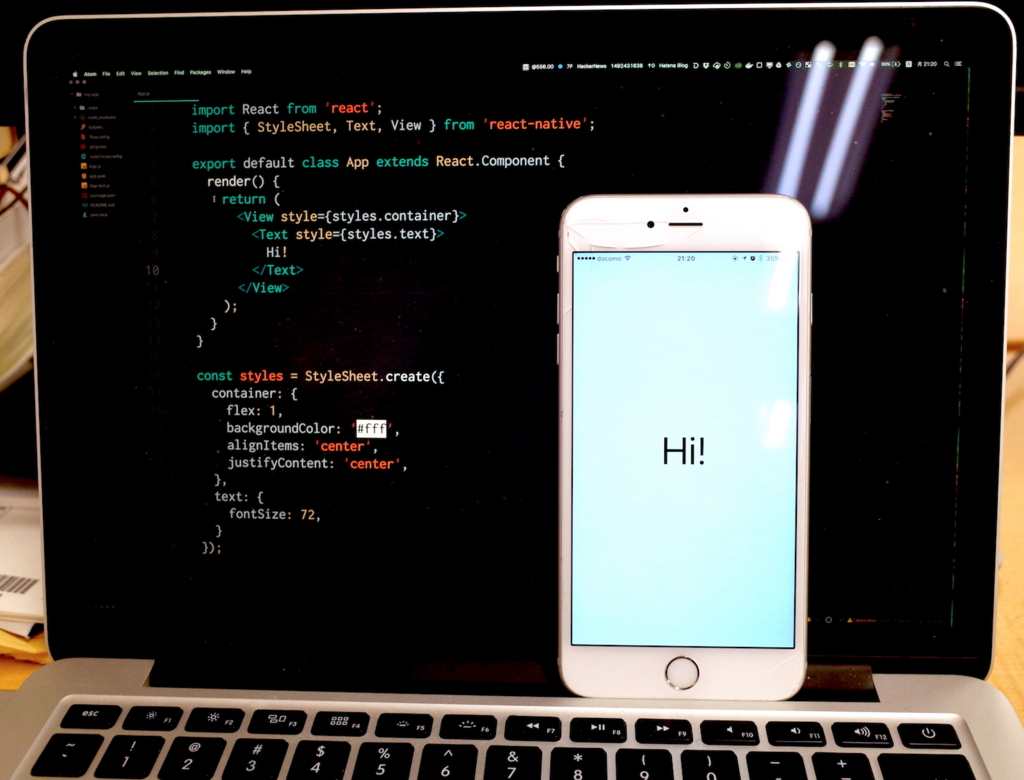
実機で確認しつつ開発
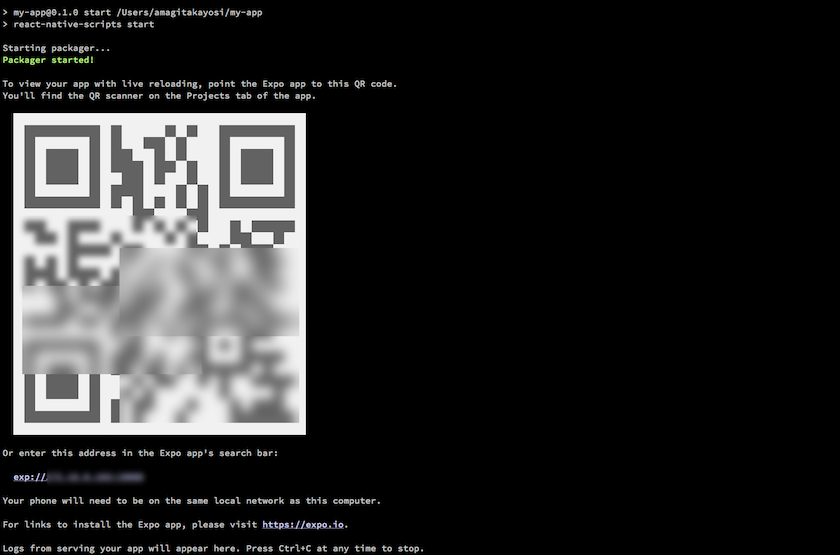
npm start すると、react-nativeのパッケージャーにより、JSのビルドが始まります。
同時に、ターミナルに巨大なQRコードが出現します。かっこいい。

手元のデバイスにインストールした expo client でこのQRコードを読み取ると、開発中のアプリケーションがexpo clientにインストールされます。
これによって、ケーブルなしでも実機で動作確認しつつ開発を進めることができます。
ReactでふつうにWeb開発してるような気分。
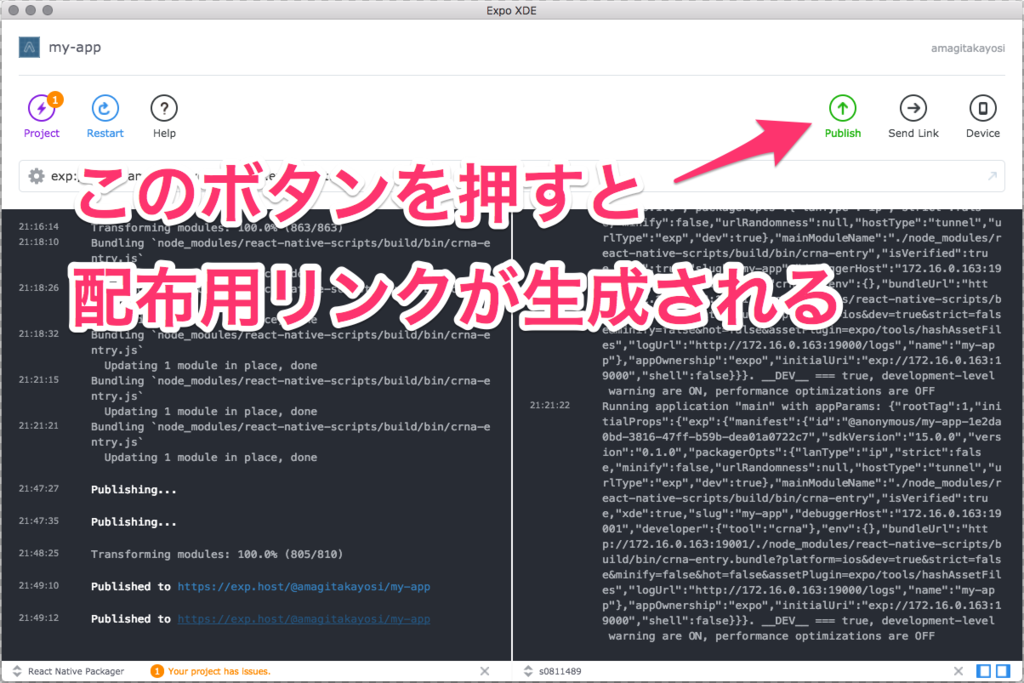
開発中のアプリを配布
XDE上にある「Publish」ボタンを押すと、開発中のアプリを配布するためのリンクが生成されます。
これにより、アプリを社内リリースしたり、友達にだけリリースしたりといったことができます。

ほぼ雛形の状態でPublishを押したのがこちら。
インストールにはexpo clientが必要です。
リリースビルド
Building Standalone Apps | Expo v15.0.0 documentation
expo clientなしで、普通にApp Storeから配布するためには、exp というツールでビルドする必要があります。
今回はリリースまでやってないけど、iOS版のリリースビルドを作成する手順はこんな感じみたいです。
$ npm i -g exp && exp loginexp.jsonを作成exp start- 別のターミナルで
exp build:iosを実行
便利コンポーネントがついてくる
create-react-native-app で作ったアプリには、最初から expo がインストールされている。
わかりやすいところだと、画像を選択するImagePickerや、地図を表示する MapView、OpenGLの描画を行なうGLViewなどがある。
感想
前回React Native入門した時は全然ビルドできなくてハマってたんだけど、今回はexpoのおかげでめっちゃ気軽に開発を開始できた。
FAQにも「いまのところ有料にする予定はない」って書いてあるし、良いんじゃないですかね。