2017-03-18 (土) 梅田で開催された FRONTEND CONFERENCE 2017 で、Reactのハンズオンを開催しました。
今回のハンズオンでは
- Reactアプリケーションの開発を身体で覚える
- React開発環境におけるトレンドを体験する
の2つを目標に、Next.jsを利用した簡単なReactアプリを作成しました。
この記事では、ハンズオン開催にあたって考えたことや、工夫した点などについて書いていきます。
ハンズオンの方向性
2月半ばにハンズオン講師のお誘いがあり、引き受ける事にしたものの、どのようなテーマにするかしばらく悩んでいました。
ハンズオンの時間は60分です。
Reactのメリットについてひたすら説明しても良いけど、60分でどれだけ伝えられるかわかりません。
まずは参加者層を想定し、それからテーマを考えることにしました。
昨年のFRONTEND CONFERENCEに参加した際、東京のエンジニア向けカンファレンスとは参加者層が異なると感じました。
全体的に、デザイナーやコーダーといった、エンジニア以外の職種の人が多い傾向にあります。
同じエンジニアでも、受託系のWeb制作会社やフリーランスの方が多いイメージです。
Reactの非常に強いコンポーネント指向は、大規模なWebアプリや寿命の長いWebサービスにおいて、コードの保守性を高め、長期的な開発コストを抑えられます。
しかし、いわゆるMVCフレームワークの経験のない人にとっては、設計上の利点が実感しづらくもあります。
Reactを使う以上、参加者にはコンポーネント指向の利点を体感してもらいたいです。
しかし、ハンズオンでは、60分で未経験者にReactアプリケーションを完成させてもらう必要があります。
そのため、Reactの概念や設計について時間をかけて説明するよりも、実際に手を動かすことで自然にコンポーネント開発を体験してもらう、という方向にしました。
Next.jsを採用
Next.jsはReactで簡単なSPAを開発するためのフレームワークです。
Next.jsでの開発は、ページに対応するJSファイルを pages/ に作成する所から始まります。
まるでHTMLファイルをpublicディレクトリに配置するような感覚で開発でき、初めてSPAを開発するときに躓きがちなポイントを回避できます。
また、最初からServer-Side Renderingが有効になっていたり、CSS in JS用のツールが組み込まれていたりと、Reactコミュニティで流行している技術を簡単に体験できるようになっています。
ハンズオンの流れ
ハンズオンは8つのステップに分かれていますが、学習内容としては4段階に分類できます。
まずはページを作成し、Reactコンポーネントの作り方とNext.jsの基本を覚えます。
初見時のシンプルさを重視し、コンポーネントはStateless Functional Componentで作成するようにしました。
次に、共有コンポーネントを作成し、import や props について学びます。
これにより、参加者は一般的なテンプレートエンジンと同様の機能をReactで実現できるようになります。
スタイルはCSS in JSで定義するようにしました。
他の方法よりも強いコンポーネント指向を体験でき、Reactコミュニティの流行についても触れることができるからです。
最後に状態管理について学びます。
コンポーネントをまたいだ状態管理が必要なアプリを作ることで、「状態の管理は親コンポーネントで一元的に行なう」「末端のコンポーネントは状態を管理しない」というコンポーネント指向を身に着けます。
工夫した点
ハンズオンの準備は、リポジトリ作成、教科書作成、そしてスライド作成という順序で行ないました。
- 教科書: https://github.com/fand/react-hands-on
- 教科書: https://github.com/fand/react-hands-on/tree/master/README.md
- スライド: https://speakerdeck.com/fand/reactdexue-bu-imadokifalsewebkai-fa
これらの準備において工夫した点について説明します。
お手本ブランチを用意する
ハンズオンは、教科書リポジトリを手元に git clone し、少しずつ実装を進めるという流れで行ないます。
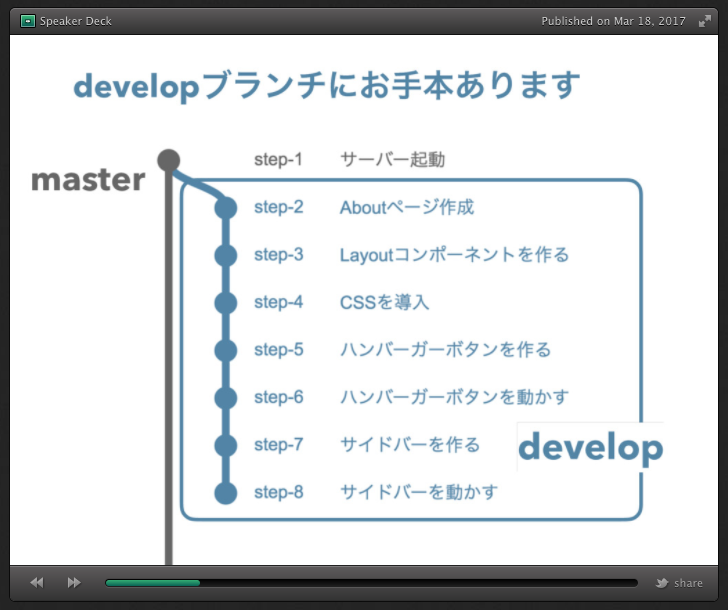
ブランチの構成は以下のようになっています。

develop ブランチにお手本を作り、ステップに対応したタグを登録しました。
これにより、参加者がどこかで詰まったとしても、 git checkout step-4 のようにすることでキャッチアップできるようになっています。
スライドにはステップ毎に画面のスクリーンショットを載せ、上手く行っているか確認できるようにしました。
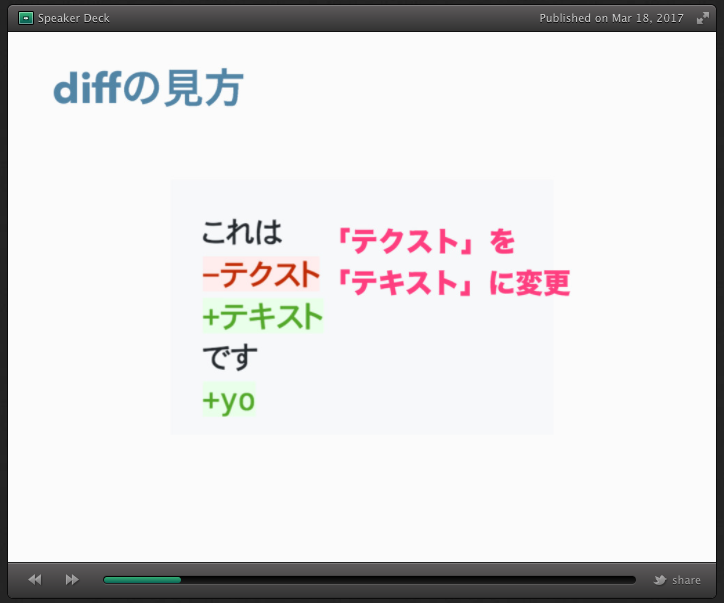
コード修正の指示をdiff形式で書く
developブランチからPull Requestを作る事で、各ステップで必要な変更内容を一覧できます。
教科書には各ステップのdiffを掲載し、編集する内容が正確にわかるようにしました。

diff形式に馴染みのない方も多いはずなので、ハンズオンの冒頭でdiff形式について解説しています。
自己紹介よりも前にセットアップをお願いする
ハンズオンで良くあるのが「npm installが終わらない〜〜」というやつです。
git cloneやnpm installはただでさえ時間がかかりがちですが、皆で一斉に実行すると会場のネットワークに負荷がかかり、余計に時間がかかってしまいます。
今回は、自己紹介より前にセットアップを行なうことで、この問題を回避しようとしました。

本番では開始時間5分前には皆着席していたので、更に時間が稼げてよかったです。
前日にTwitterで事前準備をお願いしたりもしました。
https://twitter.com/amagitakayosi/status/842633938275254272
反省した点
gitが手元にない人は git checkout できない
参加者にはgitを利用していない方もいると思い、レポジトリclone時には「git clone または zip でダウンロード」と説明しています。
しかし、実装でつまづいた時に git checkout できない事を忘れていました……。
ステップ毎にzipを用意しておくと良かったかも。
お手本ブランチ作るのしんどい……
きれいなコミットログを作るため、developブランチを作る前に別ブランチで試行錯誤し、developブランチで清書したのですが、それでも後から修正箇所が沢山見つかりました。
git commit --fixup git rebase git push -f を活用し、無理矢理きれいなコミットログに仕上げたのですが、これが大変だった……😇
- 過去のコミット
foo12345に間違いが見つかる git commit --fixup=foo12345 && git rebase autosquash HEAD~ngit push -ffoo12345移行のコミットにタグを打ち直す
なんかもっと効率いい方法見つけたいですね……
皆様の反応
ハンズオン
twitter.comreact一瞬で席埋まった。早めに来てよかった。 #frontkansai
— k28 (@k28_mrn) 2017年3月18日
twitter.com行ってきた。
— 岐杏 (@_kikyou) 2017年3月18日
時間被りで聞けなかったモノとかもぐもぐ用にリツイート。
Reactハンズオン楽しかった。
Angularもこの機会に。
FRONTEND CONFERENCE 2017|関西フロントエンドUG https://t.co/4uqLtz1rn0 #frontkansai
twitter.comこれコピペしないとついていけないw #frontkansai
— h_doxas (@h_doxas) 2017年3月18日
やっぱちょっと速かったかな🙇🙇🙇
資料
twitter.com 極端な話、Reactコンポーネントの書き方しか知らない人でもWebアプリが作れるので、HTMLベタ書きの時代よりも複雑ということは無いと思います。わかりやすかった。でもその一方で、Web開発ってずいぶんハードルが上がってしまったんだなあという気もしないでもない。HTMLとCSS、たまにPHPやPerlでスクリプト書けばOKという時代はシンプルだったなあ (老害) … https://t.co/BWgRZmlERR
— 田所 淳 (@tadokoro) 2017年3月20日
Node.jsが動かないとデプロイできないという問題はありますが、Next.jsの次のバージョンでは静的ファイルへのエクスポートも出来るようになるらしいので、楽しみです。
twitter.comReact.jsをこれから始めようという人に最適なハンズオン形式のスライド資料。
— まさとらん (@0310lan) 2017年3月21日
GitHubにも丁寧な解説のリポジトリがあるので分かりやすいhttps://t.co/CJIcTrr3iq
twitter.comreactやらんとなぁと思いつつ、積極的に使っていく理由があんまり見つからないんだよなぁ。SNSみたいに動的に読み込む物が多いサービスとかじゃない限り学習コスト含めてあんまりメリットがないような… / “Reactで学ぶ!いまど…” https://t.co/2pmNxbKfIq
— sai@カミニ, ナル. 18サイ (@ms0085) 2017年3月20日
動的な要素の少ないWebサイトでは、Reactのメリットは想像しづらいかもしれませんね。
それでも、コンポーネント指向のおかげでパーツの再利用が容易だったり、テストしやすい、モダンな開発環境が整備されている、といったメリットはあると思います。
感想
ハンズオン講師は初めての経験でしたが、多くの方が完走できたようで良かったです。 もしまた開催するとしたら、今度はもっとシュシュッと準備できるといいな。
参加者の皆様、お誘い頂いた ![]() id:potato4d さん並びに運営の皆様、ありがとうございました!
id:potato4d さん並びに運営の皆様、ありがとうございました!