先日、大阪梅田でFRONTEND CONFERENCE 2016が開催された。
(昨年渋谷で開催された Frontrend Conference The Final とは別物)
僕は「フレームワークと年月」という3人交代制のセッションにおいて、10分ほど話をした。
それについての補足と、イベントの感想を書く。
セッションの内容
タイトル: JS フレームワークと年月- ExtJS, AngularJS, React -
いわゆるJavaScriptフレームワークについて、3人のスピーカーがそれぞれ紹介するという企画。
持ち時間が一人10分ほどなので、筋の通った内容にできるか不安だったが、@armorik83 さんの司会のおかげもあり「いま最もウェイ感あるReact, Angular2 vs 超老舗のExtJS」というわかりやすい構図になり、助かった。
「Designing in React: Why and How」 @amagitakayosi
僕の発表は、React界隈で起きてきたブームや取り組みについてまとめたものだ。
セッションの性質上、発表は以下の条件を満たす必要があった。
- 10分前後
- React使ってなくても分かるように
- デザイナーにもわかると尚良い
今回のイベントは2トラックで、裏番組と比較することで、どんな人が来るかある程度想像できる。
僕らのセッションは「Webサイトパフォーマンス管理の基礎知識」と「グロースハックを実現する「モジュールデザイン」とCSS設計」の裏だと思い、 「ディレクターとかの人は裏番組に行くから、僕のセッションには純粋に技術の流行に興味あるエンジニアとかデザイナーが来るのかな〜」 とか考えていた。
当日になって気づいたが、タイムテーブルを読み間違えていた……。
実際は「Sassを使ってるなら Bourbon/Neat を使え!」の裏。
デザイナーの人たちは殆どそっちに行ってしまったような気がする(◞‸◟)(◞‸◟)(◞‸◟)
「Why and How」っぽい話できてないじゃん
タイトルをつけた当初は、Reactを採用した場合のデザインフロー/開発フローがどのように変化するかについても話したいと思っていた。
Reactは、従来のフレームワークに比べて、デザイナーにとっての制限が大きいと言われている。
しかし、そうした点のいくつかは、デザインに対しプラスに作用する事もあるのではないか。
Reactを使った開発では、コンポーネント指向の設計を強制される。
また、JavaScriptの知識がない場合、デザイナーがDOM構造を修正することは難しくなる。
すなわち、コンポーネントの責務を明らかにし、CSSの修正だけで柔軟にスタイリングできるよう、実装前に慎重にデザインする事が求められる。
Reactドキュメント内の Thinking in React という記事では、デザイナーに渡されたモックを元に開発するという想定で、Reactにおける基本的な開発フローを紹介している。 このように、Reactを採用することは、デザイナー先の開発フローにつながりやすいのではないか?
Web開発のフローには、デザイナーが先にモックを作るパターンと、エンジニアが先にページを実装してデザイナーが修正するというパターンがある。
きちんとアンケートをとった訳ではないが、僕の見知った範囲では、デザイナーが多い職場では前者が、少ない職場では後者が多いように感じる。
デザイナーが少ない場合、負担すべき範囲が広くなり、エンジニアの作業スピードが先行してしまうためだろうか?

慎重なデザインが求められるほど、デザイナーが早い段階から参加することが重要になる。
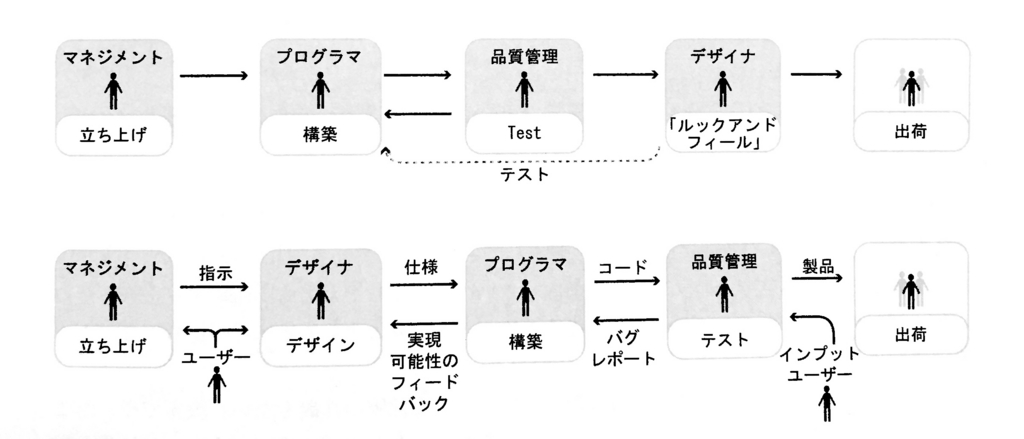
上図は、About Face内で、ソフトウェア開発のプロセスの発展段階として示されたものだ。
同書では、デザイナーはGUIのルック&フィールを作るだけではなく、ソフトウェアの仕様策定段階から参加すべきと主張している。
ユーザーの漠然とした希望をとらえ、本当に求められているゴールを見つけるためには、デザイナーがユーザーや市場の調査もおこなう、ということだ。
……仮にReactの導入が作業フローに影響を及ぼし、デザイナーが企画段階から参加しやすくなるとすれば、それはひょっとして、プロセスの発展を押し進めることになりはしないか?
……と、上記のような事を考えてはいたが、所詮妄想でなんのデータもないし、10分の発表に織り込む余裕もない。
そんなわけで、今回は「CSS」「アニメーション」など、デザインに関係するトピックについて紹介することにしたのだった。
「Angular2でアプリを書いた話」 @shin_v1
昨年末にBeta版がリリースされ、RCのリリースも近いと噂されるAngular2の紹介。
10分という短い時間で、AngularJSとの違い、TypeScriptを使った開発方法など丁寧に解説されていた。
発表資料ではアニメーションが多用されていたが、決して派手にするためではなく、理解を助けるために使っているという感じで参考になる。
ng2がEasyってマジか、とも思った
Pomotune便利そうなので早く公開されたいな。
「Sencha Ext JS 6 の紹介」 @martini3oz
こちらは10年選手のフレームワークSencha Ext JSの紹介。
2014年にver 5, そして2015年にver 6がリリースされたもよう。
Ext JSは、JSのフレームワークとしては珍しい有償のフレームワークである。
フリーランスの人には手を出しにくいが、その分サポートはしっかりしているとのこと。
Ext JSを用いた開発ではHTMLを殆ど書かず、WebプログラミングよりもGUIプログラミングに近い、というのが意外だった。
イベントの感想
関西フロントエンドUG (KFUG) のイベントには去年一度顔を出したきりだった。
僕は東京のイベントには時々参加するが、KFUGは東京のイベントとは違う独特の空気があると感じる。
具体的には以下。
- デザイナーが多い (気がする)
- フリーランスが多い (気がする)
- AngularJSユーザーが多い (気がする)
- PHPerが多い (気がする)
- Perl皆無 (な気がする)
- 女性が多い (確実に)
- 若者が多い (たぶん)
- 実名インターネッターが多い (たぶん)
※ 気がする < たぶん < 確実に
なんでも、今回は17歳の若者が2人も登壇していたらしい。
あいにく僕は見れなかったが、Twitterでの反響をみるとどちらも盛り上がっていた。
普段捕捉しきれていない、今のフロントエンドについて学ぶ良い機会だった。
まあ、僕の観測範囲が狭いということだ。
関西でもこういう大規模なイベントが盛んになると嬉しい。
今回のイベントは200名を超える方が参加したようだが、初開催にもかかわらず大きなトラブルはないようだった。
運営の皆様、参加者の皆様ありがとうございました!
そういえば、発表者の資料一覧とか公開されると嬉しい気がする