去年公開したevilというSPAなアプリをfluxで書き直してる。 http://evil.gmork.in/
React、子Componentから親Componentのstateを変更したい時、propsで親のメソッドを子に渡すのが良いとドキュメントのTips↓には書いてある Communicate Between Components | React
これ、複雑になってくると明らかに無理で、Component間の通信だけの時でもイベントでやりたくなる。
イベント、fluxだと
Component -> (Action) -> Dispatcher -> Store -> Component
となり、間にいっぱい入って邪魔。
stateを変更したいだけなので、少なくともStoreを通す必要はない。
なので、今書いてるコードでは、Viewの大きな固まり毎にFooViewActionみたいなの作ってやってる。
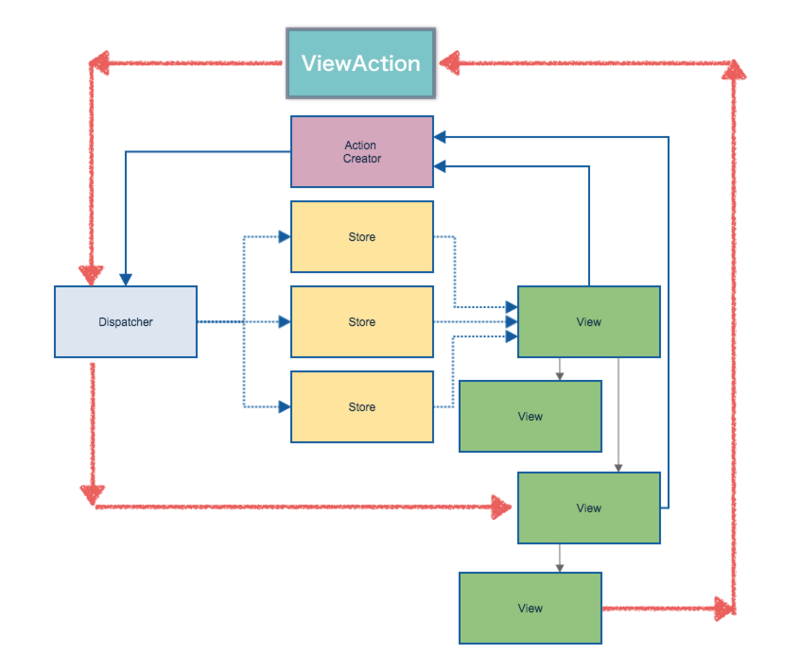
こういうイメージ。

Dispatcherも、AppDispatcher / ServerDispatcherにViewDispatcherを追加しても良さそう?
なんかもっといい方法あるのかな。
