ちょっとプロットしたいとき、以前はmatplotlibを使ってたんだけど、node.jsでもやりたいときあると思う。
Plot.lyはプロットするサービス。
Python, MATLAB, R, Julia, Node.jsに対応してる。
ユーザー登録したら以下のページでAPI KEYもらえる。
↓のようなコード書いて、
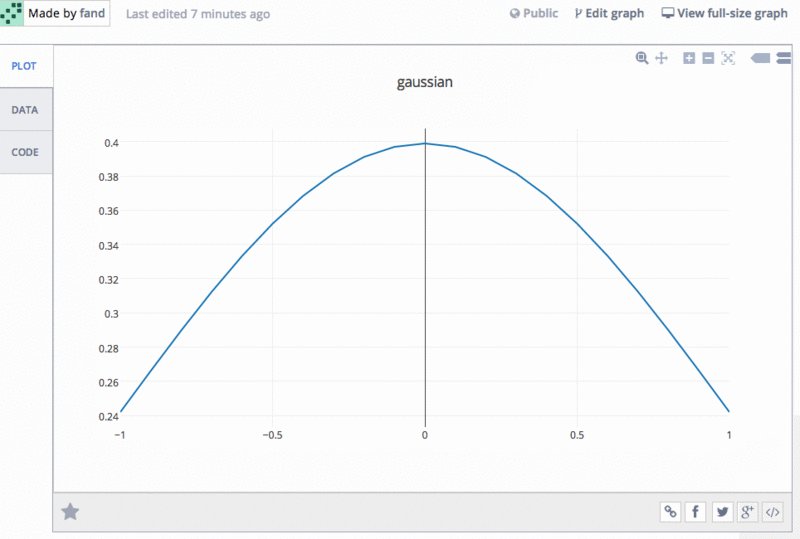
#!/usr/bin/env node var plotly = require('plotly')(USERNAME, APIKEY); var data = [ { x: [-1, -0.9, -0.8, -0.7, -0.6, -0.5, -0.4, -0.3, -0.2, -0.1, 0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9, 1], y: [0.241971, 0.266085, 0.289692, 0.312254, 0.333225, 0.352065, 0.36827, 0.381388, 0.391043, 0.396953, 0.398942, 0.396953, 0.391043, 0.381388, 0.36827, 0.352065, 0.333225, 0.312254, 0.289692, 0.266085, 0.241971], name: 'gaussian', type: 'scatter' } ]; var layout = { title: 'gaussian', autosize: false, width: 960, height: 540 }; var opts = { layout: layout, filename: 'hoge', fileopt: 'extend' }; plotly.plot(data, opts, function (err, msg) { if (err) { throw err; } console.log(msg); });
↓のように実行したら
☁ plotly [master] ⚡ node hoge.js
{ streamstatus: undefined,
url: 'https://plot.ly/~fand/20',
message: '',
warning: '',
filename: 'hoge',
error: '' }
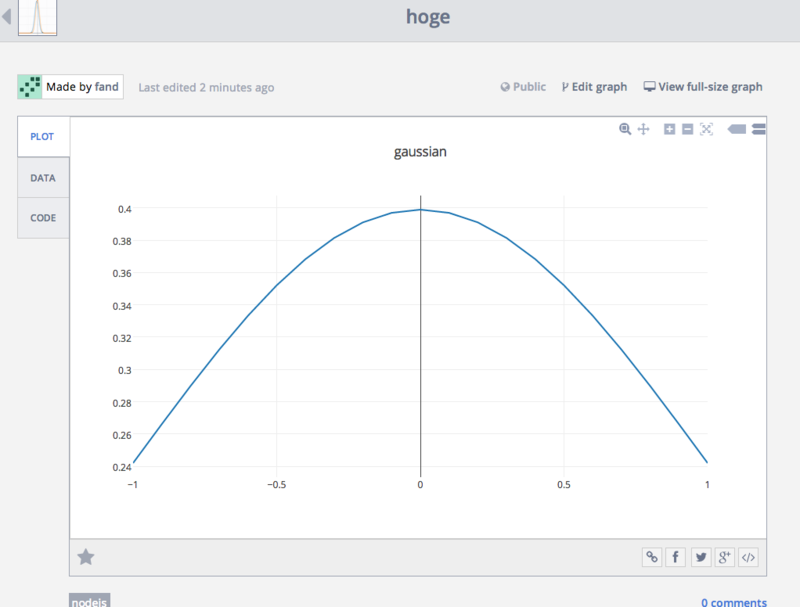
とかって表示される。 表示されたURLにアクセスすると、グラフ表示される。
https://plot.ly/~fand/20/gaussian/

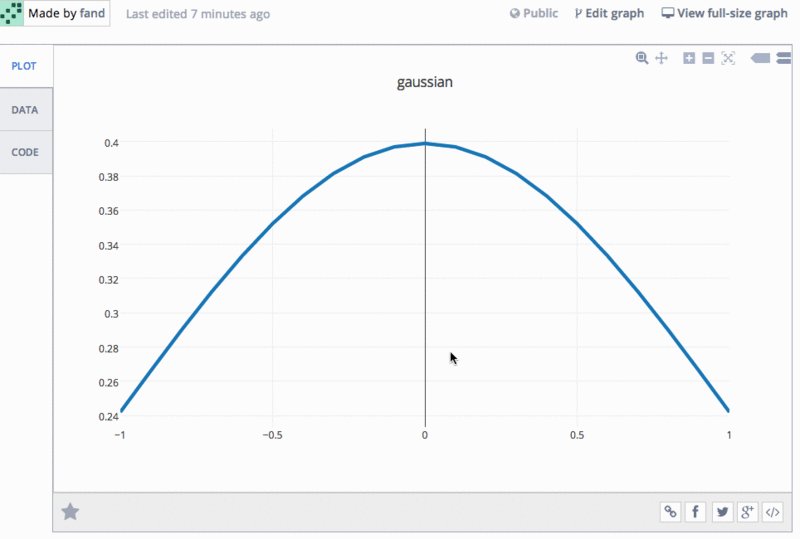
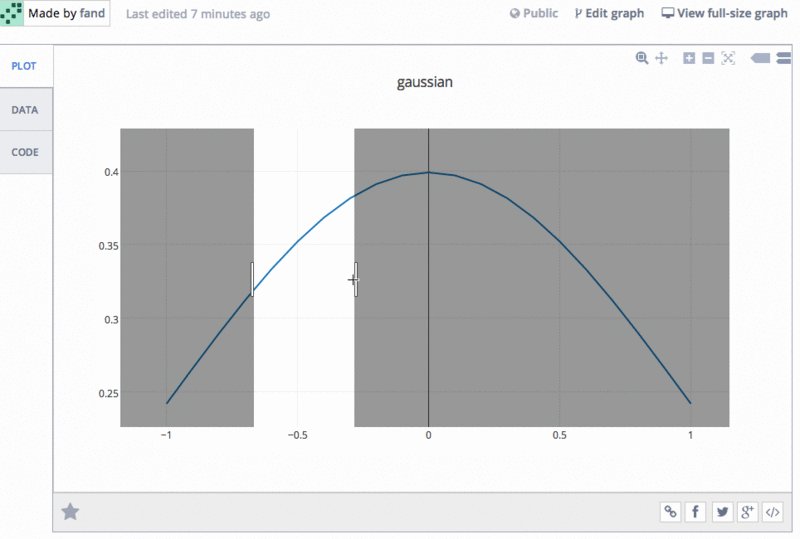
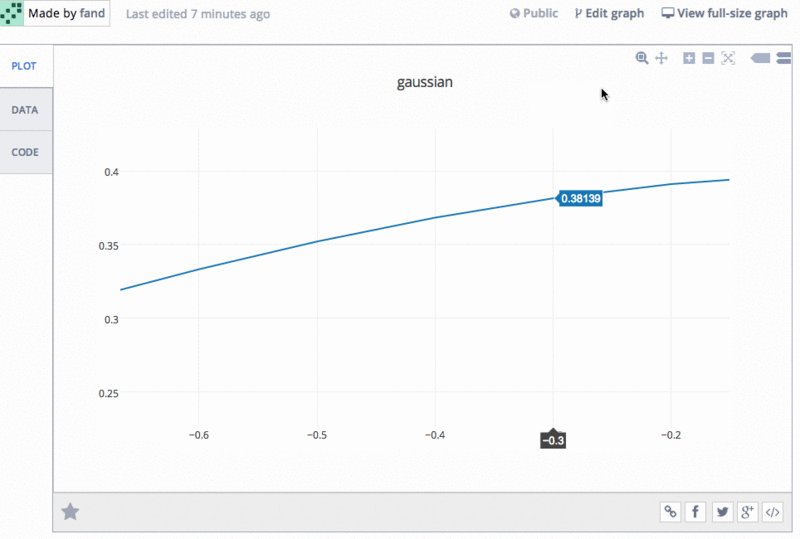
スクロールするとズームとかもできる。

便利!!