
こんにちはアマギです。もうすぐUnity歴3ヶ月です。
8/27、表参道のADIRECTORチャネルにてVJ出演しました。
Radical Hardcore Clique x VJ Takayosi Amagi (2018.08.27) #dollhouse #brdg #madewithunity #veta #ADIRECTORチャネル pic.twitter.com/wKcquy8aq8
— BRDG / VRDG (@tokyomax) 2018年8月28日
ADIRECTORはavexによるテクノロジーとアートのイベントです。 4階建てのビルをまるごと使って、FEMMによるパフォーマンスや、観客参加型のプロジェクションマッピングなどを楽しめました。
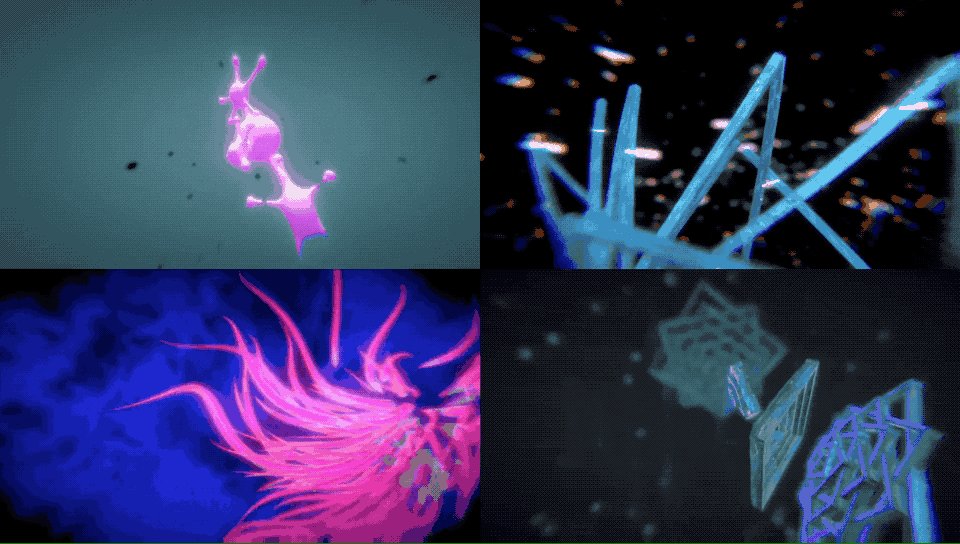
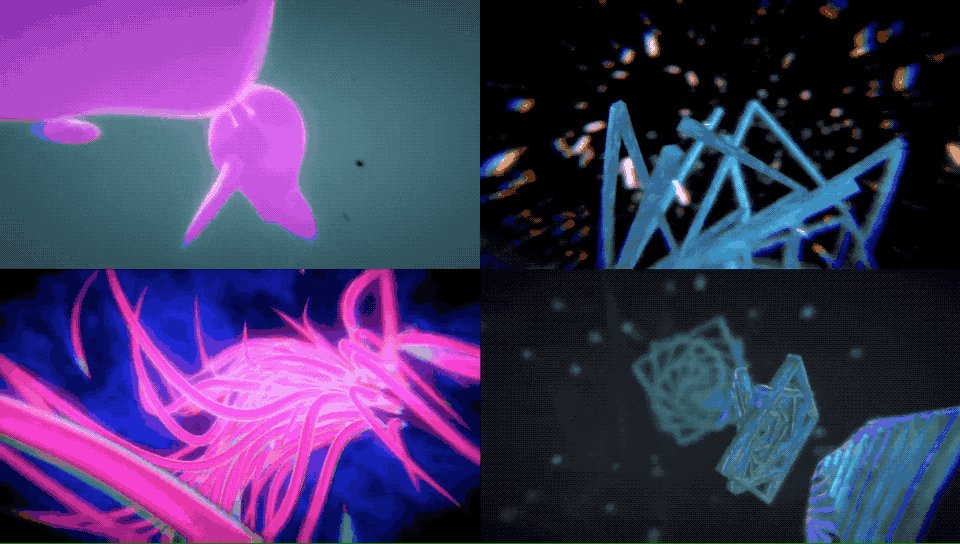
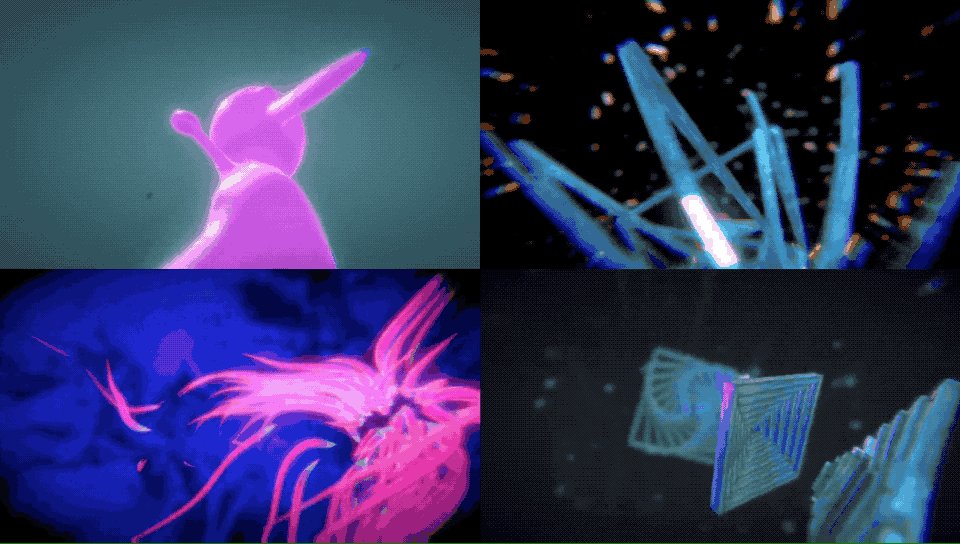
会場には6画面の透過スクリーンを使ったライブ会場があり、Radical Hardcore CliqueがDJパフォーマンスを行っていました。 最終日のVJとして、僕、Scott Allenさん、rystyleeさんの3人で挑みました。
Radical Hardcore Clique、バキバキの音でかっこよかった…… 他のVJもめちゃくちゃ高品質で最高だった、勉強になります!!
全7回終了。雷雨の中、ADIRECTORチャネルご来場ありがとうございました。昨夜のDJ RHC x VJ Scott Allen, rystylee, Takayosi Amagi ⏬ #femm_dollhouse #brdg #adirector #livecoding #madewithunity #openframeworks #平成最後の夏 pic.twitter.com/68pD7OF2jc
— BRDG / VRDG (@tokyomax) 2018年8月28日
こっちは妙な動きでVJする僕です:
VJ amagi #femm_dollhouse #brdg #VETA pic.twitter.com/EIDA2u4ruc
— BRDG / VRDG (@tokyomax) 2018年8月27日
雷雨の中たくさんの方々に来ていただき、大いに盛り上がりました。 ご来場いただいた皆さま、ありがとうございました!!めちゃくちゃ楽しかったです。
同業のみなさまとも交流できて嬉しかったです。 お誘い頂いたBRDGの方々、会場の方々、ありがとうございました……!
さて、今回のVJでは、Unityでシステムを作ってパフォーマンスを行ないました。
この記事では、このVJシステムについての紹介と反省を書きます。
Unityを選んだ理由
今回のイベントでは、DJを前後3枚ずつの透過スクリーンで囲んで投影した。 そのため、フルHDを2画面出力できるツールを選ぶ必要があった。
僕は普段のVJでは、自作のVJソフトVEDAか、TouchDesignerを使っていた。
VEDAはGLSLのライブコーディングができるツールだ。 VEDAは2画面出力に対応していない。たぶん実装するのは簡単なんだけど、商業イベントでいきなり使うのはちょっと怖い。 あと、DJのサンプル音源を聞いてみて、今回はライブコーディングではないキャッチーな映像を出してみたいと思った。
TouchDesignerの場合、無料版では1280x1280までしか出力できない。 フルHDを2画面出力するためにはProライセンスへの課金が必要となる。
他のツールとしては、Unityが選択肢に挙がる。 最近はVJやジェネラティブアート界隈でUnityを使った作品をよく見るし、今回のイベントでもトップバッターのKeijiroさんが使っていた。 僕は6月に転職してからUnityを触っており、UnityでVJシステムを作るのも良い経験になりそうだ。
というわけで、TouchDesignerにお金を払うか、UnityでVJシステムを自作するかの2択となった。 せっかくなので新しい事に挑戦したいと思い、後者を選んだ。
VJを始める方法
— amagi【8/27 VJ at 表参道DOLLHOUSE】 (@amagitakayosi) 2018年8月13日
1. VJソフトを作ります pic.twitter.com/ZGScuwfzBb
作ったもの
Main.unity がメインのシーンです。
実行にはREADME.mdに書いたアセットをimportする必要があります。
めっちゃ急いで実装した結果コードはハチャメチャなのであんまり見ないで……! マルチシーン部分とか、エフェクト操作部分は参考にしていただければ。
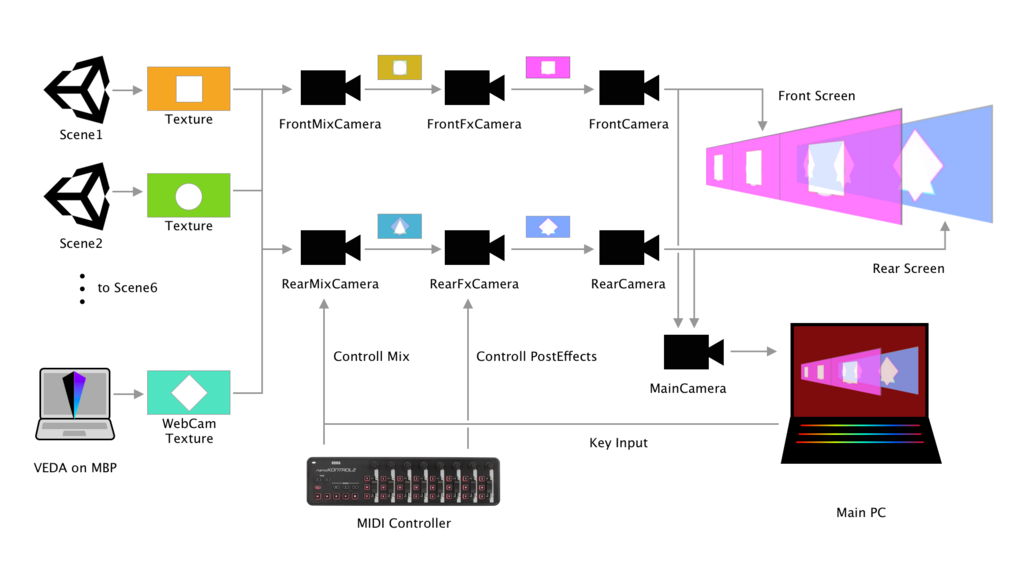
構成

めちゃくちゃ詰め込んだシステムになった。 特徴はこんな感じ。
- 2画面出力 + 操作用の画面の3ディスプレイ構成
- Unityシーンの加算ロードによる映像ソース切り替え
- 外部からのビデオ入力を利用
- キーボードとMIDIコンによる操作
- 前後スクリーン同時にエフェクトかけられる
- レイマーチングもあるよ!
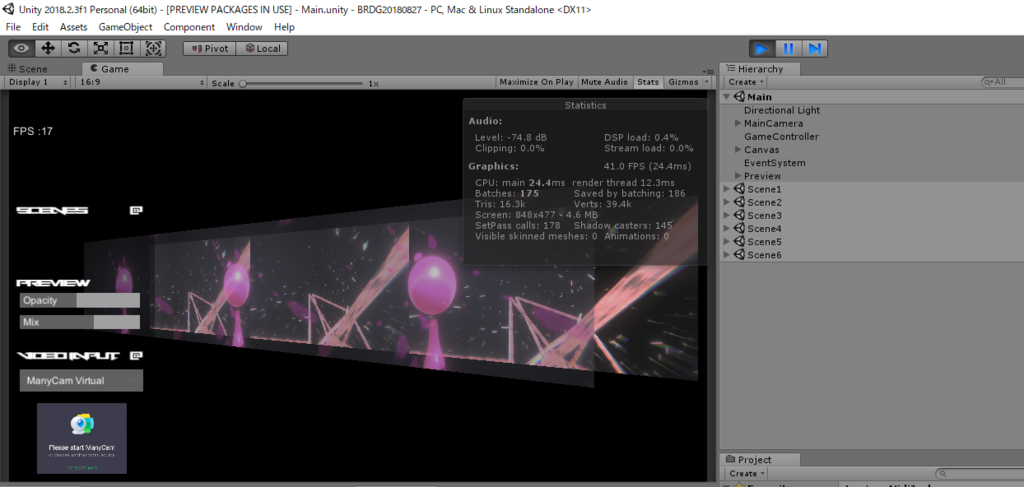
3ディスプレイ構成
前述の通り、今回は2画面出力する必要があった。 加えて、映像ソースの切り替えや、実際にスクリーンを並べたときの状態をプレビューするため、操作用の画面を作成して、PCのディスプレイに表示した。
Unityではカメラを複数用意することでマルチディスプレイ用のアプリを作成できる。 映像ソース切り替えにも専用のカメラを配置したため、メインのシーンだけで7個のカメラを使うことになった。
今回はリハの時間がとれなかったので、京都で何度も動作確認を行っていた。
動作確認の様子:
ゲーミングPCじゃないと動かないと思う😇
Unityシーンの加算ロード

映像ソースは、Unityでシーンを作り、メインのシーンから呼び出すようにした。
Unityでは基本的に1つの世界を1つのシーンで表現するんだけど、SceneManager.LoadScene(scene, LoadSceneMode.Additive) で、現在のシーンに他のシーンを重ねて実行できる。
各シーンのルートにSubSceneControllerを置き、単独で実行された場合は通常どおりに実行、他のシーンから呼び出された場合はRenderTextureに描画結果を書き出した。
外部からのビデオ入力
せっかくなのでVEDAも使いたいよね!という事で、キャプチャデバイスからビデオ入力を受け取って、映像ソースの一つとして利用できるようにした。
Unityで映像入力を使うには、WebCamTextureを利用すると良い。 実装にあたって以下の記事を参考にした。
映像入力には去年録画用に買ったキャプチャデバイスを使ったんだけど、結構ノイズが目立ってた。 もしかしたらNDIとかのほうが画質キレイかもしれない。

AVerMedia Live Gamer Portable 2 AVT-C878 ゲームの録画・ライブ配信用キャプチャーデバイス DV422
- 出版社/メーカー: AVERMEDIA
- 発売日: 2016/11/09
- メディア: Personal Computers
- この商品を含むブログを見る
キーボードとMIDIコンによる操作

KORG USB MIDIコントローラー NANO KONTROL2 ナノコントロール2 ブラック
- 出版社/メーカー: KORG
- 発売日: 2011/04/29
- メディア: エレクトロニクス
- 購入: 3人 クリック: 10回
- この商品を含むブログを見る
いつものnanoKontrol2を使用。 キーボードでシーン切り替えとエフェクトのON/OFF、nanoKontrolでレベルとエフェクトを操作している。
- キーボードの数字キー: シーンのON/OFF
- キーボードの文字キー: エフェクトのON/OFF
- 左右Shiftでフロント/リア切り替え
- Spaceと同時押しでトグル
- nanoKontrolのフェーダー: 各シーンの明るさ & マスター明るさ
- nanoKontrolのつまみ: エフェクトの強さ
ちょっと複雑……。
本当はLaunchpad miniでシーンを切り替えたかったんだけど、工数が足りなかったのと、機器が増えるとトラブルの可能性も増えるので、今回は諦めた。 Unityで使いやすいようにLaunchpad Mini用の設定書いて、今後使えるようにしたいな〜……。
レイマーチング
VJといえばレイマーチング! ということで今回もレイマーチングを使ったシーンを作ったよ。
hecomiさんのuRaymarchingを使うと、Unity上で簡単にレイマーチングできる。 3Dオブジェクトのマテリアルにdistance functionを書くだけ。簡単!
distance functionは自分のShadertoyから持ってきた。 封神演義の盤古幡をイメージしたやつ。
https://www.shadertoy.com/view/Msffzf
反省点
フレームレートが低い
8月頭に仮実装したときは「単純にシーン全部ロードしてもヌルヌル動くじゃん〜〜🤗」って思ったんだけど、シーンを作りこんでから結合したら当然重くなった!!! 😇 特にレイマーチングのシーンは単体だとヌルヌル動くんだけど、マルチシーンで使った途端めちゃくちゃ重くなってしまう。
GPUヘビーなシーンの場合、UnityのStatsでは正しいfpsが出ない……?
ので、 Time.deltaTime を使ってFPS計測用のスクリプトを書く必要がある。
僕はこれコピペして使った。
An accurate FPS counter for Unity. Works in builds. · GitHub
主なボトルネックはPostProcessingStackとレイマーチングだった。 本番前の土日に、レイマーチングのループ減らしたり、PostProcessingのパラメータを色々調整して、ほぼ30FPS出るようになった。
他のVJ2人がヌルヌルサクサクだったので、本番後に「次はもっとヌルヌル動くようにしてえな〜」という気持ちになった……!
操作がわかりにくい
本番中、どのシーンがONになってるか、どのエフェクトがどのくらいの強さになってるかがわからなくなることがあった。 操作画面にどのエフェクトがONになってるか表示したいけど時間が足りなかったんだよな。
難しくはないので、次回までには実装しておきたい!
ブルームかけすぎた
ブルームかけすぎて画面全体がめちゃくちゃ明るくなる場面があった。 今回の会場では黒バックでもキレイに移るので、もうちょっとシンプルなシーンを用意しても良かったかな。 あとPostProcessingのブルームOFFにすれば負荷も減るし。
コードが汚い
滅茶苦茶なコードこんな感じで、2週間後には読めなくなってそう pic.twitter.com/L8ce6HMzM3
— amagi【8/27 VJ at 表参道DOLLHOUSE】 (@amagitakayosi) 2018年8月26日
😇😇😇😇😇😇😇😇😇😇😇😇
というわけでUnityでの初VJでした。 Unityは手軽にキレイな画面を作れるし、アセットも使えるので、モーショングラフィックスにも向いてるナ〜という感想です。 今回のシステムを作り込めば、複数人で別々のシーンを開発して統合、とかもできるしね。
楽しかった!!!!
【宣伝】9/15(土) 渋谷でVJやります
クリエイティブコーディング系の人たちが集まってDJ/VJするイベントです。 僕は今回VEDAでGLSLライブコーディングする予定です(たぶん)。
- 日時: 2018/09/15(土) 17:00-20:00
- 会場: Shibuya Cast
- 渋谷駅13番出口より徒歩1分
皆様ぜひ来てください!!