12/22(金)、神楽坂で開催されたAlgorave TokyoにVJとして出演しました。
楽しかった〜
ちょっと撮ったやつあります pic.twitter.com/AAyd6TJggL
— ワープレコードでよいお年をお迎え下さい (@mactkg) 2017年12月22日
Algoraveとは
一言でいうと、プログラミングによる音楽や映像パフォーマンスを行うイベントです。
Max/MSPのような音楽プログラミング環境や、SuperCollider等のライブコーディングシステムを用い、パフォーマンスを行います。
中には独自のシステムを開発している人もいます。
これにより
ミュージシャンは自分たちの音楽をアルゴリズムとして作曲し、そのまま生演奏することができる
ということです。
Algoraveは2012年頃に始まり、イギリス、ドイツ、カナダ、スペインといった世界中の都市で開催されてきました。
日本でもこれまでに4回開催されていたようですね。
今回のイベント
今回のAlgorave Tokyoは、東京神楽坂のKGR(n)で開催されました。
21組ものアーティストが集まり、2トラック並列で進行しました。
僕は当初出演する予定は無かったんですが、はてブで「行きたすぎる!!!」とコメントしたところ、なんと運営の方からお誘いをいただき、出演できることになりました。 メチャクチャ豪華なメンバーだったので緊張しました……!!
僕のパフォーマンスについて
僕はRenick Bellの演奏にあわせてVJしました。
VJに利用したコードはこちらで公開しています。
GitHub - fand/algorave2017: VJ set for Algorave Tokyo 2017
僕は自作のVEDAというソフトを用いてパフォーマンスしました。
VEDAはGLSLでライブコーディングを行うためのAtomパッケージです。
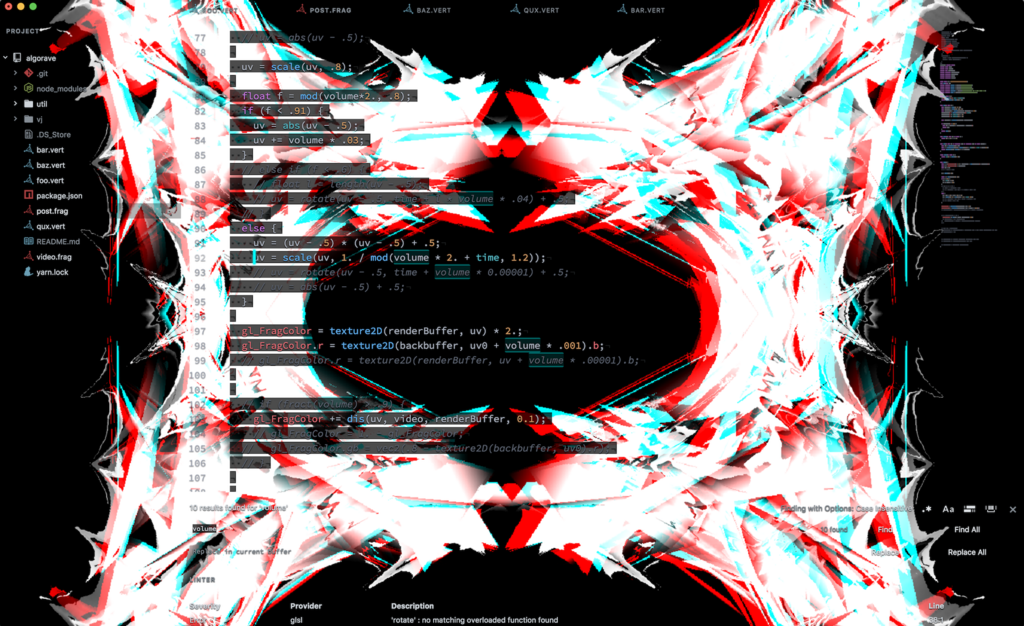
上のレポジトリをAtomで開きVEDAを実行すると、以下のような映像を出力できます。

今回は、マルチパスレンダリングで図形の描画とエフェクト追加を行なっています。
1パス目では頂点シェーダーで図形を描画し、2パス目のフラグメントシェーダーでエフェクトを追加するという流れです。
本番では、Renickの演奏に合わせて頂点の数を切り替えたり、音声入力に反応してレイアウトを切り替えたりしていました。
パフォーマンス後半では、レイトレーシングで回転するオブジェクトを描画し、表面に図形を貼り付けたりもしました。
あと、動画素材を使ってディスプレイスメントマップのような事もしていました。
事前に練習の段階では良い感じだったんですが、本番のスクリーンだとあんまりわかりませんでしたね……
普段のVJでは、VJ用の動画素材を切り替えつつフラグメントシェーダをガリガリ書いてエフェクトかけるという流れなんですが、今回はAlgoraveということで、ほぼ完全にシェーダーだけで表現できるように心がけました。
頂点シェーダによる表現は、先月の8時間耐久VJでも使ってみてたんですが、今回でスタイルとして形になってきた手応えがありました。
次のパフォーマンスでは、また新しい表現方法を考えないとなあ〜。
感想
これまでにいろんな所でお世話になった人が沢山出演していて、直接会話できる機会ができて嬉しかったです。
僕がライブコーディングを始めたのはkzrさんのKODELIFEによるパフォーマンスを見たからだし、Sascacciさんには東京Node学園祭でもお世話になったし、グリッチはucnv/aviglitchを写経して理解したし、Fuyamaさんには今年の夏に京都でライブを見て影響受けたし、田所先生にはopenFrameworksやTidalCyclesの入門記事でお世話になったし……!
今回のVJは全員自分でVJシステムを組んでた(!)事もあり、パフォーマンスを見ててすごく参考になった。
谷口さんは、今年の春の個展を見に行ったこともあり、どんな感じになるか楽しみだったけど、いつも通り日用品と自身の3DモデルがUnity上で動き回ってて、異様な空間になっていた……
GRAINnoirさんのVJソフトは、対話式にコマンドを実行していろいろ映像を生成する感じで、めちゃくちゃギークっぽかった。
Hexlerさんは、サブ会場でNintendo 64コントローラーを使ってVJしていて、これがめちゃくちゃクオリティが高かった。
KODELIFE上で動画素材+シェーダーでパフォーマンスしていたんだけど、エフェクトとコントローラーの使い方次第であんなにいい感じになるのか……!
お誘い頂き本当にありがとうございました!!
今後も機会があったらガンガン出演していきたい。
なんなら関西でもAlgoraveできたらいいな。